JavaScript Data Grid
RevoGrid is a high-performance MIT-licensed JavaScript Data Grid also known as JavaScript Data Table for managing large datasets in JavaScript, Vue, React, Angular, Svelte and other JS frameworks.
So, why RevoGrid?
Well, let's say you've got a ton of data to display on your web app. It's all about letting you throw in loads of data and manipulate it any way you fancy—without breaking a sweat. Read more about how and why you should use it in our Overview section.
Find guides for your framework
TIP
RevoGrid's API is consistent across all major frameworks. Transfer your experience and knowledge from one framework to another.
Can't find your framework?
Ask us or open an issue on GitHub.
Angular – Setup and usage in Angular environments.
React – Usage within React applications.
Svelte – Integrating into Svelte projects.
Vue 2 – Specific adaptations for Vue 2.
Vue 3 – Detailed guide for integrating with Vue 3.
Play online
Try revo-grid directly without setting up anything locally
Source code Git Codesandbox
import { stocks } from '@/json/stock.json'
import type { ColumnRegular } from '@revolist/revogrid'
// Define columns
const columns: ColumnRegular[] = [
{
name: '🎰 Ticker',
prop: 'symbol',
sortable: true,
pin: 'colPinStart',
cellTemplate: (h, { model, prop }) => h('strong', null, model[prop]),
},
{
name: '🔠 Company Name',
prop: 'company_name',
size: 300,
},
{
name: '',
prop: '📉 graph',
readonly: true,
// Custom cell render
cellTemplate(h) {
const barWidth = 5
const barSpacing = 5
const maxHeight = 30
const bars = []
// Draw 5 vertical bars with random heights
for (let i = 0; i < 5; i++) {
const barHeight = Math.random() * maxHeight
const x = i * (barWidth + barSpacing)
const y = maxHeight - barHeight + 5
// Create the rectangle element for the bar
const rect = h('rect', {
key: i,
x,
y,
width: barWidth,
height: barHeight,
fill: 'blue',
stroke: 'black',
})
// Append the rectangle to the group
bars.push(rect)
}
return h(
'svg',
{
width: '100%',
height: maxHeight + 10,
},
h('g', {}, bars)
)
},
},
{
name: '💰 Price',
prop: 'price',
},
{
name: '⬆️ Change',
prop: 'change',
},
{
name: '% Change',
prop: 'percent_change',
},
]
// Render grid
function render() {
// Create grid element
const grid = document.createElement('revo-grid')
document.getElementById('demo-overview')?.appendChild(grid)
const items = stocks
grid.columns = columns
grid.source = items
grid.theme = 'compact'
setInterval(() => {
grid.source = items.map((stock) => {
return {
...stock,
price: (Math.random() * 4000).toFixed(2),
change: (Math.random() * (20 - -5) + -5).toFixed(2),
}
})
}, 1000)
}{
"stocks": [
{
"symbol": "AAPL",
"company_name": "Apple Inc.",
"price": 150.23,
"change": 2.45,
"percent_change": 1.65
},
{
"symbol": "MSFT",
"company_name": "Microsoft Corporation",
"price": 300.45,
"change": -1.2,
"percent_change": -0.4
},
{
"symbol": "GOOGL",
"company_name": "Alphabet Inc. (Class A)",
"price": 2800.67,
"change": 10.89,
"percent_change": 0.39
},
{
"symbol": "AMZN",
"company_name": "Amazon.com Inc.",
"price": 3500.12,
"change": -5.76,
"percent_change": -0.16
},
{
"symbol": "FB",
"company_name": "Meta Platforms Inc.",
"price": 330.98,
"change": 3.2,
"percent_change": 0.97
},
{
"symbol": "TSLA",
"company_name": "Tesla Inc.",
"price": 750.89,
"change": -8.45,
"percent_change": -1.11
},
{
"symbol": "JPM",
"company_name": "JPMorgan Chase & Co.",
"price": 155.76,
"change": 1.56,
"percent_change": 1.01
},
{
"symbol": "V",
"company_name": "Visa Inc.",
"price": 220.34,
"change": -2.1,
"percent_change": -0.95
},
{
"symbol": "PG",
"company_name": "Procter & Gamble Co.",
"price": 145.67,
"change": 0.76,
"percent_change": 0.52
},
{
"symbol": "DIS",
"company_name": "The Walt Disney Company",
"price": 175.45,
"change": 4.32,
"percent_change": 2.53
},
{
"symbol": "GS",
"company_name": "The Goldman Sachs Group Inc.",
"price": 380.21,
"change": -3.45,
"percent_change": -0.9
},
{
"symbol": "CVX",
"company_name": "Chevron Corporation",
"price": 120.89,
"change": 1.1,
"percent_change": 0.92
},
{
"symbol": "IBM",
"company_name": "International Business Machines Corporation",
"price": 130.67,
"change": -0.89,
"percent_change": -0.68
},
{
"symbol": "CSCO",
"company_name": "Cisco Systems Inc.",
"price": 55.32,
"change": 0.45,
"percent_change": 0.82
},
{
"symbol": "BA",
"company_name": "The Boeing Company",
"price": 180.45,
"change": -1.76,
"percent_change": -0.97
},
{
"symbol": "AAP",
"company_name": "Advance Auto Parts Inc.",
"price": 240.67,
"change": 2.34,
"percent_change": 0.98
},
{
"symbol": "INTC",
"company_name": "Intel Corporation",
"price": 50.21,
"change": -0.56,
"percent_change": -1.1
},
{
"symbol": "INTU",
"company_name": "Intuit Inc.",
"price": 400.12,
"change": 6.78,
"percent_change": 1.72
},
{
"symbol": "CAT",
"company_name": "Caterpillar Inc.",
"price": 180.34,
"change": 3.21,
"percent_change": 1.81
},
{
"symbol": "WMT",
"company_name": "Walmart Inc.",
"price": 140.56,
"change": -0.76,
"percent_change": -0.54
},
{
"symbol": "MMM",
"company_name": "3M Company",
"price": 170.89,
"change": 1.23,
"percent_change": 0.72
}
]
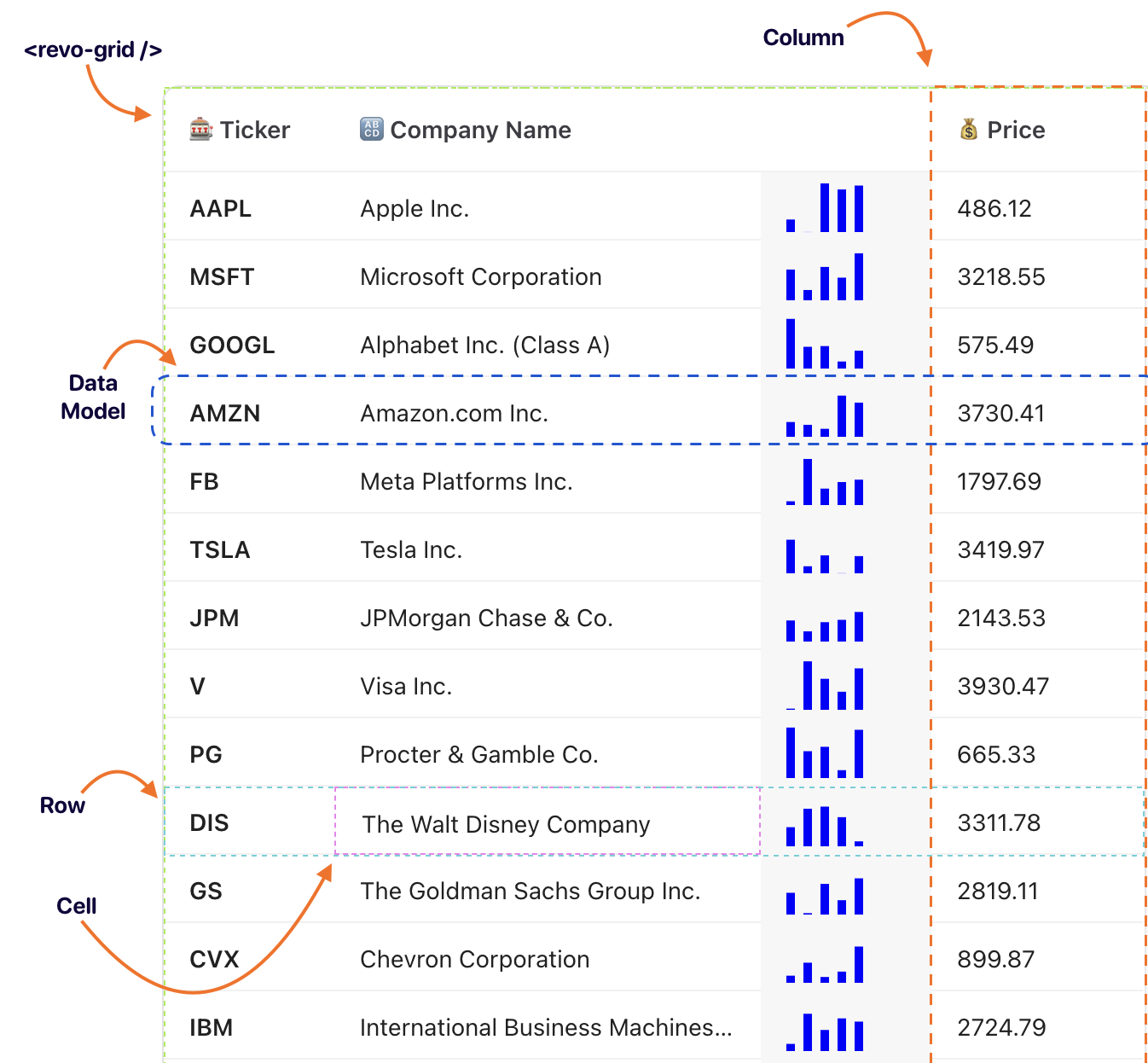
}Key Concepts
- Data Grid
<revo-grid />: The grid (or data grid) is the main component that displays data in a tabular format. It consists of rows and columns, where each intersection represents a cell. - Columns: Columns define the structure of the data grid. Each column typically represents a specific data field and has properties such as header name, data type, and custom renderers.
- Rows: Rows represent the individual records of data within the grid. Each row is an object containing data fields that correspond to the columns.
- Cells: Cells are the individual units of the grid where a row and column intersect. Each cell displays a specific data value.
- Data Model: The data model is a schema that defines the structure of the data to be displayed in the grid, including the fields and their types.
- Viewports: Viewports are the main sections of the grid that display data. They are responsible for displaying the data in the grid based on the current scroll position.

A quick start with DataGrid in 60 seconds
This method is perfect for prototypes, quick projects, or just getting a feel of what it can do. Directly include revo-grid in your HTML file to get started.
Embed the library using a script tag in the <head> section of your index.html. This loads the revo-grid webcomponent, making it available throughout your document.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/@revolist/revogrid@latest/dist/revo-grid/revo-grid.js"></script>
</head>
<body>
<revo-grid style="height: 200px"/>
</body>
</html>Once you've integrated JavaScript Data Grid into your html, the next step is to breathe life into it.
Simple setup
It's as simple as defining your grid's structure and feeding it the data it's meant to display:
// Snag your grid element from the DOM
const grid = document.querySelector('revo-grid');
// Let the grid know about your columns and data
grid.columns = [{ prop: 'first', name: 'First column' }];
// Here's your data, ready to be displayed
grid.source = [{ first: 'New item', second: 'Item description' }];Colorful setup
Try cell template:
// Snag your grid element from the DOM
const grid = document.querySelector('revo-grid');
// Let the grid know about your columns and data
grid.columns = [
{ prop: 'first', name: 'First column' },
{
prop: 'second',
name: 'Second column',
// Spice up your cell with a custom template
cellTemplate: (h, { value }) => h('div', {
style: { backgroundColor: 'red' }, // Because red is fast
}, value || '')
}
];
// Here's your data, ready to be displayed
grid.source = [{
first: 'New item',
second: 'Item description'
//... Add more rows as needed
}];